티스토리 뷰
토토샵질을 전혀 못하는 저이기에,
블로그 로고 따위는 사치일 뿐이라고 생각해왔습니다.
'잘 고른 폰트 하나, 열 토토샵질 안 부럽다' 라고 주장하는 저이기에,
제 블로그에는 온통 무채색의 박스와 텍스트만 난무할 뿐이지요..
그러던 중 리니님이 쓰신 초보 블로거의 스킨 수정 팁이란 글을 보고
심심풀이로 로고를 하나 만들어 달아보았습니다. (솔직히 로고라고 말하기는 창피*)
준비물은 웹브라우져랑 그림판뿐!
1. 저 같이 토토샵을 못하는 분들은 폰트 선택이 제일 중요합니다.
폰트 자체에 디자인적인 요소가 들어 있기 때문이죠~
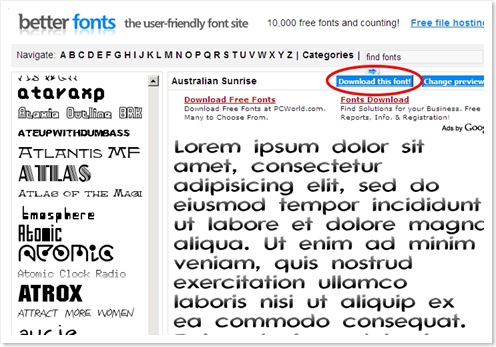
대략 10,000여개의 font를 고를 수 있다는 betterfonts 홈페이지에 접속하여
자기 집에 알맞는 폰트를 골라서 다운로드 받습니다.
(저는 Australian Sunrise(호주의 일출?)이란 폰트를 사용하였습니다.) 
2. 다운로드 받은 zip 파일을 압축을 풀어 ttf 파일만 C:\Windows\Fonts 폴더에 넣습니다.
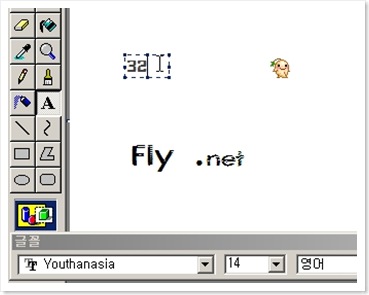
3. 그림판을 실행시키고, 왼쪽 메뉴의 'A' 표시를 누릅니다.
그러면 글꼴을 선택할 수 있는 콤보 박스가 나오는 데,
조금 전 설치한 글꼴을 선택하고 크기와 색깔을 알맞게 조절한 후 텍스트를 입력합니다.

'너무 단순해 보인다..' 싶으면 아래와 같이 특정 문자를 따로 빼서 스타일을 변신(?)시킨 후,
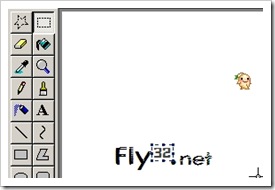
왼쪽 메뉴 2번째 네모 모양 버튼을 눌러서 기존 글씨랑 합쳐줍니다.
그래도 단순해 보인다면 이쁜 이미지도 가져와서 합쳐줍시다.;;



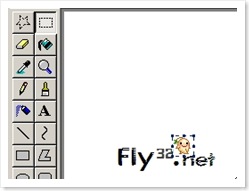
4. 짜잔~ 완성본입니다. (썰렁~;;)

※ 완성된 로고를 블로그에 올리는 방법은 위에서 언급한 리니님이 쓰신 초보 블러그의 스킨 수정 팁을 참고하세요.
'유용한정보' 카테고리의 다른 글
| 티스토리 초대장 배포합니다. (마감) (24) | 2008.02.26 |
|---|---|
| 티스토리에 Google Syntax Highlighter 적용하기 (4) | 2008.02.11 |
| 네이트온 광수체 컬러 (0) | 2007.10.19 |
- Total
- Today
- Yesterday
- 마츠다 쇼타
- 햄펙스
- Java
- 지름신 강림
- 유머
- 이벤트당첨
- 네이트온 광수체
- tool
- 영화
- 한글
- Database
- oracle
- semi pmp
- 이벤트또당첨
- 티스토리
- 에픽하이
- 개발도구
- 프로그래밍
- JavaScript
- 이벤트
- 게임
- Eclipse
- 시노하라 료코
- 2MB
- 일드
- 레몬펜
- 맞춤법
- OpenID
- PMP
- u500
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
